Passer Google Font sur son propre CDN
J’ai dernièrement fait un article et un thread Twitter associé, qui ont eu un certain succès, pour expliquer l’inutilité (a mon humble avis) des CDN des GAFAM type Google Font.
Maintenant la question que l’on se pose, c’est « Comment faire pour avoir les polices sur son propre CDN ? ». C’est parti pour un petit tuto :
Un CDN ? Il nous faut un CDN ?#
Alors, non, ce n’est pas obligé d’avoir un CDN mais cela peut aider si votre site doit servir beaucoup de ressources (images, CSS, JS, police, etc.).
Un C ontent D elivery N etwork (ou Réseau de diffusion de contenu, en français) permet de rapprocher les données statiques au plus proche de vos visiteurs. Le CDN que vous utiliserez aura des serveurs dans de nombreux pays et ils feront l’interface entre votre serveur et votre visiteur. Par exemple : un visiteur en Espagne recevra les ressources depuis un serveur à Madrid alors qu’un visiteur en France les recevra depuis un serveur à Paris.
Le CDN à deux grandes utilités :
- Réduire votre bande passante , vu que ce ne sont plus vos serveurs qui s’occupent d’envoyer les ressources les plus lourdes
- Accélérer la réception des ressources , les serveurs de CDN sont plus proches de vos utilisateurs, vous accélérez donc la vitesse de réception des ressources par visiteur.
Il existe beaucoup de prestataire, mais si vous souhaitez rester en Europe, je vous en conseille trois :
On passe aux polices ?#
Que vous ayez ou pas un CDN, il va falloir maintenant récupérer les polices pour les stocker de votre coter. Mais, ce n’est pas si simple, il existe beaucoup de format de police (eot, ttf, woff, woff2, etc.) et en fonction du navigateur de votre visiteur et de sa version, il faudra lui proposer le bon format…
Heureusemant, il existe un formidable outil : Google Webfonts Helper
Créé par Mario Ranftl, ce site va vous permettre de facilement récuperer la police dans chacun des formats ainsi que la configuration CSS associé. Il vous suffit de chercher la police dont vous avez besoin dans la colonne de gauche.
Dans mon exemple, avec la police Ubuntu, vous allez pouvoir selectionner plusieurs options.
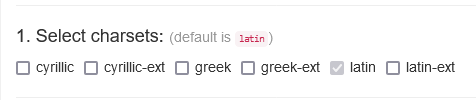
Choisir un jeu de caractères#

Vous devez choisir un (ou des) jeu de caractères, cela dépend des lettres que vous utilisez dans vos textes.
Le latin suffit pour les lettres de base en français, si vous avez vous utilisez des lettres accentuées peu communes comme Ā comme ou des ligatures comme œ vous aurez besoin de latin-ext. Vérifiez en amont que le jeu de caractères que vous avez choisi suffit, mais attention, plus vous ajoutez de jeu de caractères, plus votre police sera lourde ! N’en abusez pas.
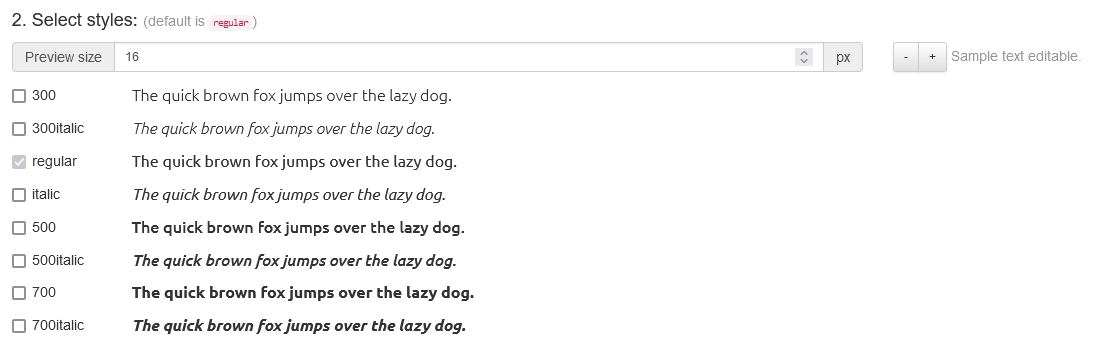
Choisir un style#

Si vous avez besoin d’afficher les caractères en italique ou en gras vous devrez cocher les bonnes cases.
Là encore n’en abusez pas, cela ne fera qu’alourdir la police pour votre visiteur. Si vous n’avez besoin que de l’italique alors décochez la case regular et si vous avez besoin du gras (bold en CSS) alors vous avez besoin du style 700.
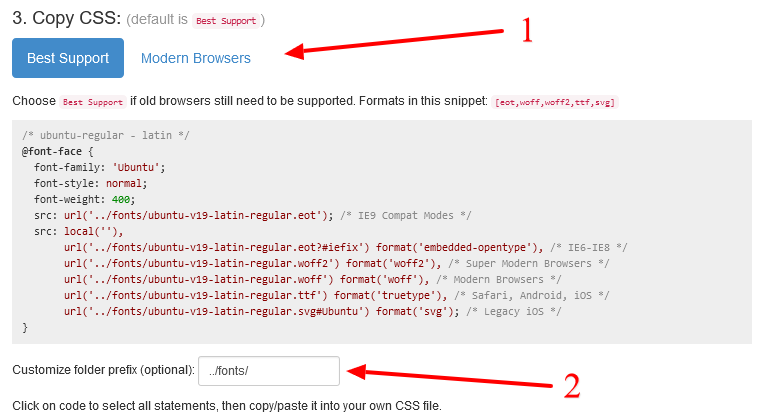
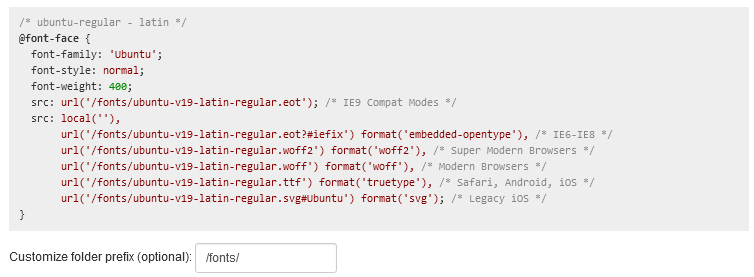
Le CSS#

Le premier point vous permet de choisir la compatibilité de votre code CSS, je vous recommande le Best Support pour que même les vieux navigateurs puissent afficher la police.
Cela rajoutera quelques lignes de CSS et vous aurez besoin de stocker plus de format de police différente, mais pas d’inquiétude, le navigateur de votre visiteur ne téléchargera que le format dont il a besoin !
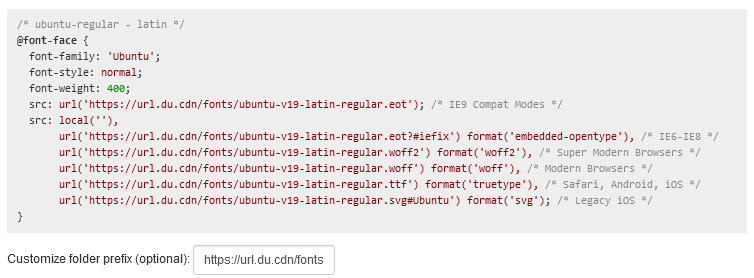
Dans le deuxième point, vous devez renseigner le dossier où se trouveront les polices. Si vous avez un CDN, alors vous devez mettre l’URL direct comme ceci par exemple :

Si vous n’avez pas de CDN je vous conseille de renseigner le dossier en absolut depuis la racine de votre site, comme ceci :

Le CSS ainsi généré devra être rajouté dans le CSS de votre site.
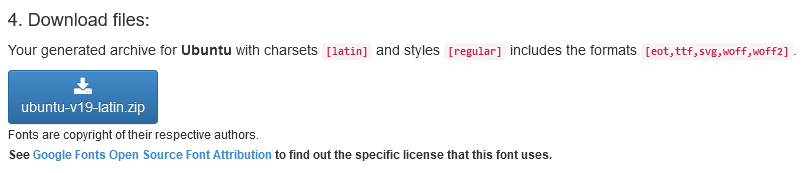
Téléchargement des fichiers#
La dernière étape sera de télécharger le fichier ZIP généré par le site, il contiendra tous les formats de polices dont vous aurez besoin. Vous n’aurez plus qu’à les envoyer dans le bon dossier de votre site ou CDN.

Attention, certaines polices sont sous licence, vous pouvez voir le détail de ces licences sur la page dédiée de Google Font.
Conclusion#
Le travail pour ne plus dépendre de Google Font reste quand même assez simple et plutôt rapide grâce à Google Webfonts Helper et nous ne pouvons que remercier Mario Ranftl pour son travail.